Zeszły rok zakończyliśmy dwoma wydarzeniami, które długofalowo mogą znacząco wpłynąć na całą branżę iT. Pierwszym z nich jest oczywiście przejęcie Red Hata przez IBM. Drugie, wzbudzające chyba jeszcze więcej emocji, to porzucenie silnika EdgeHTML przez Microsoft.
Temat ten gościł na łamach naszego bloga wielokrotnie, przede wszystkim jednak w kontekście konsekwencji związanych ściśle ze środowiskiem webowym oraz z rynkiem przeglądarek. Warto jednak zwrócić uwagę, że chromizacja Edge’a to pośrednio także chromizacja całego Windowsa. System Microsoftu wciąż lokalnie wykorzystuje co prawda na swoje potrzeby znany z Internet Explorera silnik Trident, ale nie sposób wziąć tu pod uwagę czynnika, o którym coraz częściej mówi się jako o pogromcy natywnego oprogramowania – o Electronie. Czy rzeczywiście ten czarny scenariusz ma szansę na realizację? Czy w przyszłości na polu bitwy ostanie się tylko JavaScript opakowany w systemowy okna?
Electron.js – koniec natywnego oprogramowania?
Przed Electronem wielokrotnie próbowano dostarczać możliwość łatwego uruchamiania aplikacji przeglądarkowych na pulpitach. Jeden z najodważniejszych kroków w tę stronę stanowił bodaj Adobe AIR – środowisko uruchomieniowe dla aplikacji webowych zaprojektowanych z wykorzystaniem Flasha, AJAX-a i HTML-a. Mimo że Flash zasłużenie spoczywa dziś na śmietniku historii, to Adobe wciąż rozwija AIR-a, nie przejmując się szczególnie tym, że jego miejsce zajął Electron, który dopiero zdaje się rozkręcać. To nie powinno dziwić – napisanie jednej aplikacji przeglądarkowej w JavaScript, a następnie możliwość łatwego uruchomienia jej z wykorzystaniem instancji Chrome’a i Node.js jest więcej niż kusząca w czasach, gdy multiplatformowość jest standardem.
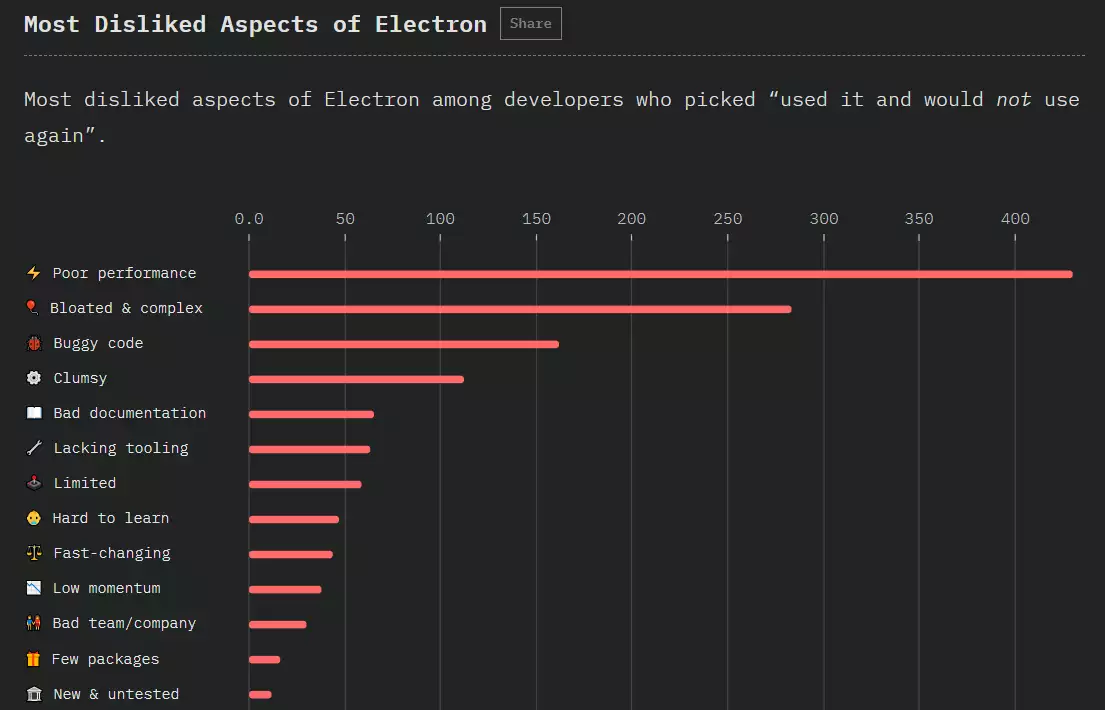
Każdy kto miał styczność z Electron.js zna jednak jego mankamenty, niezależnie od tego czy pracował z frameworkiem czy też znajdował się po drugiej stronie okienka jako użytkownik. Aplikacje elektronowe to, jak już wspomnieliśmy, w dużym uproszczeniu kolejna instancja Chrome’a łasa na RAM jak sama przeglądarka. Odczucia te potwierdzają przytaczane przez nas w javascriptowym podsumowaniu roku badania State of JS 2018 – niemal co piąty ankietowany programista JavaScript korzystał z Electrona, z czego nieco ponad 31% wskazało kiepską wydajność jako jego największą wadę. Warto przytoczyć tu także przykład aplikacji Desktop Dimmer, do której pozwalamy sobie nie załączać linka, gdyż nie sposób polecić jej z czystym sumieniem. Dlaczego? Proste elektronowe narzędzie do regulowania jasności ekranu potrafi pożerać 300 MB RAM-u.
 Źródło: State of JS 2018
Źródło: State of JS 2018 Ważnym aspektem elektronowego zagrożenia jest też wykorzystaniem Electron.js przez duże organizacje rozwijające ważne programy. Motywacje samotnego wilka o ograniczonych zasobach, który dla możliwie jak najszerszej adaptacji swojej aplikacji zdecydował się na Electron.js można jeszcze zrozumieć. Problemy pojawiają się, gdy klienty swoich usług w ten sposób dostarczają na przykład producenci komunikatorów wykorzystywanych w zastosowaniach biznesowych. Haniebnym przykładem może tu być Slack czy Skype oraz inne klienty, które dzięki udostępnianym przez Microsoft narzędziom do portowania zalały w ciągu ostatnich kilkunastu miesięcy Microsoft Store. Z wykorzystaniem Electrona powstają nawet deweloperskie edytory tekstu – Atom czy Visual Studio Code!
Cierpi nie tylko Windows – popularność Electron.js odbija się także na jakości oprogramowania przeznaczonego na Linuksa i to dokładnie z tych samych powodów, co na systemie Microsoftu. Chrome jest łasy na zasoby niezależnie od systemu operacyjnego, a Electron.js z niespotykaną dotąd łatwością pozwala teraz bez jakichkolwiek problemów dostarczać klienty popularnych usług także na Linuksa, wszystko za jednym zamachem. Z tym samym problemem boryka się zresztą macOS. Opakowywanie aplikacji webowych w kontenery i systemowe okna jest coraz popularniejsze, a popularność ta rośnie kosztem zainteresowania oprogramowaniem natywnym. Niezależnie od tego, czy mamy do czynienia z Windowsem, Linuksem czy macOS-em.
Progressive Web Apps, czyli nie tylko Electron
Dopełnieniem tego cokolwiek pesymistycznego obrazu jest sytuacja na urządzeniach mobilnych. Tam poparcie branżowych potęg mają skrojone na potrzeby mobilne formaty, które także nie mają wiele wspólnego z oprogramowaniem natywnym. Prym wiedzie tu przede wszystkim Google – wystarczy wymienić na przykład Progressive Web Apps, czyli zoptymalizowane według wytycznych korporacji mobilne strony internetowe, do których skrót utworzyć można na pulpicie i które uruchamiają się instancji Chrome’a z ukrytym interfejsem przeglądarki. Dla wielu PWA będzie nie odróżnienia z natywnym oprogramowaniem. Wizualnie, rzecz jasna.
Popularność PWA i Electron.js podszyta jest dobrą wolą – wszak po przedsięwzięciach pokroju Adobe AIR w końcu mamy łatwy i szybki sposób na dostarczenie dokładnie tej samej aplikacji na wszystkie platformy bez konieczności wprowadzania daleko idących modyfikacji. Na taką kompatybilność czekaliśmy latami. Widzimy już jednak, choćby na jaskrawym przykładzie przytoczonego już Desktop Dimmera, jak rzadko „łatwo” idzie w parze z „dobrze”.