Dla wielu front-end developerów podstawowym narzędziem pracy jest dziś sama przeglądarka internetowa i wbudowane w nią narzędzia deweloperskie. Nie znaczy to jednak, że funkcjonalności na przykład Chrome’a nie warto rozbudowywać.
Wśród wielu dodatków, które zaśmiecają Chrome Web Store trafiają się także prawdziwe perełki, które automatyzują prace nad front-endem oraz modyfikują funkcjonalność przeglądarki tak, aby jak najlepiej radziła sobie z zadaniami deweloperskimi. Postanowiliśmy wybrać i przedstawić kilka rozszerzeń, dzięki którym praca z Chromem stanie się wygodniejsza i szybsza. W zestawieniu znajdziecie zarówno znane i lubiane rozszerzenia, jak i mniej oczywiste propozycje.
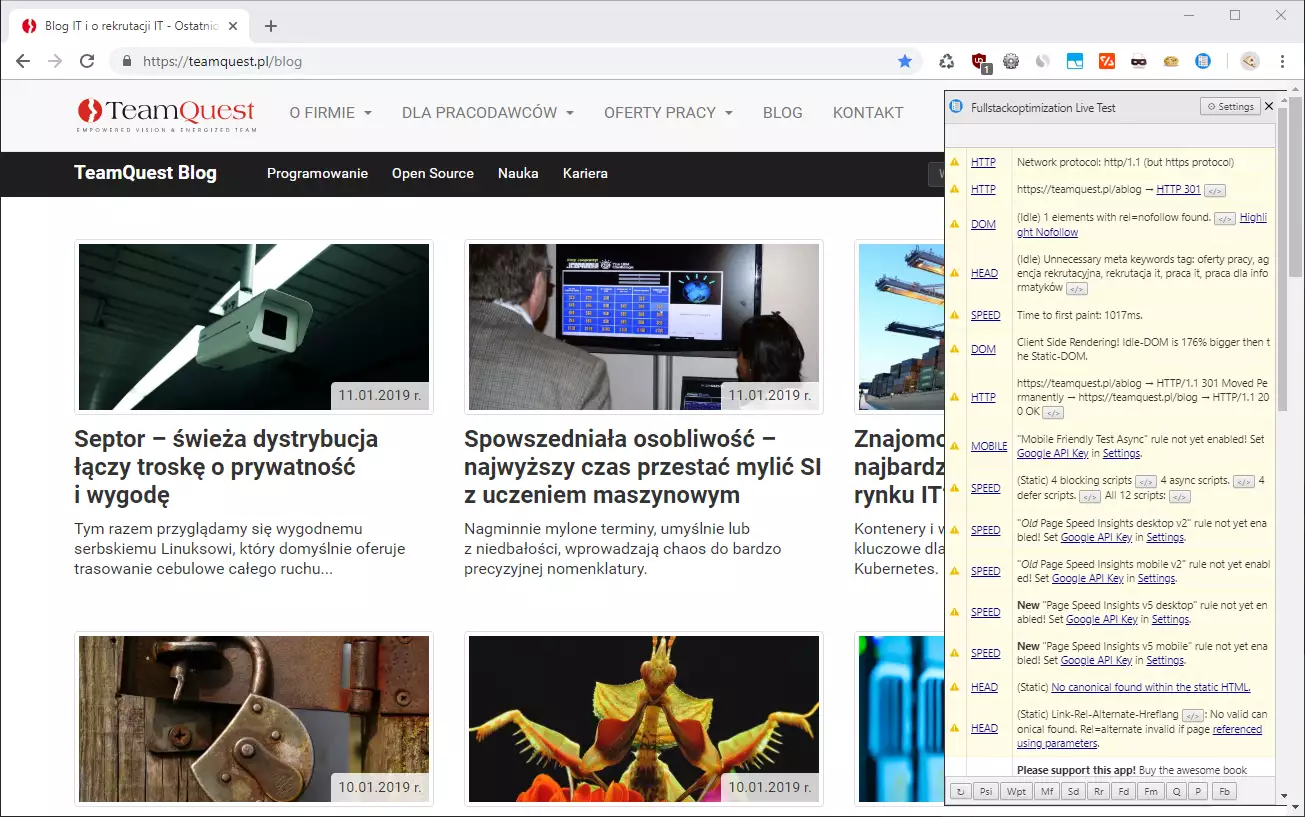
Fullstackoptimization Live Test

Fullstackoptimization Live Test znane było niegdyś pod nazwą f19N Obtrusive Live Test. Jest to całkiem potężne narzędzie, które pozwala śledzić cały proces ładowania się strony (możliwość analityki całej domeny, podstrony czy konkretnego adresu) i optymalizację. Jako kanon dobrych praktyk, z którymi rozszerzenie zestawia proces ładowania strony, jej strukturę, a zatem i optymalizację pod kątem silników wyszukiwania, dodatek wykorzystuje zasady opracowane przez Franza Enzenhofera z fullstackoptimization.com.
W praktyce, po instalacji, Fullstackoptimization Live Test wyświetlany jest w trakcie ładowania się nowej witryny na czytelnym panelu bocznym. Po wczytaniu całego serwisu, można zapoznać się z uwagami i sugestiami optymalizacji HTML-a, struktury DOM oraz nagłówków HTTP. W ustawieniach rozszerzenia dostępne jest menu, które pozwala wskazać, kiedy FLT ma być uruchamiany – można zdefiniować listę wyjątków, a także własne reguły. Rozszerzenie Fullstackoptimization Live Test dostępne jest w Chrome Web Store.
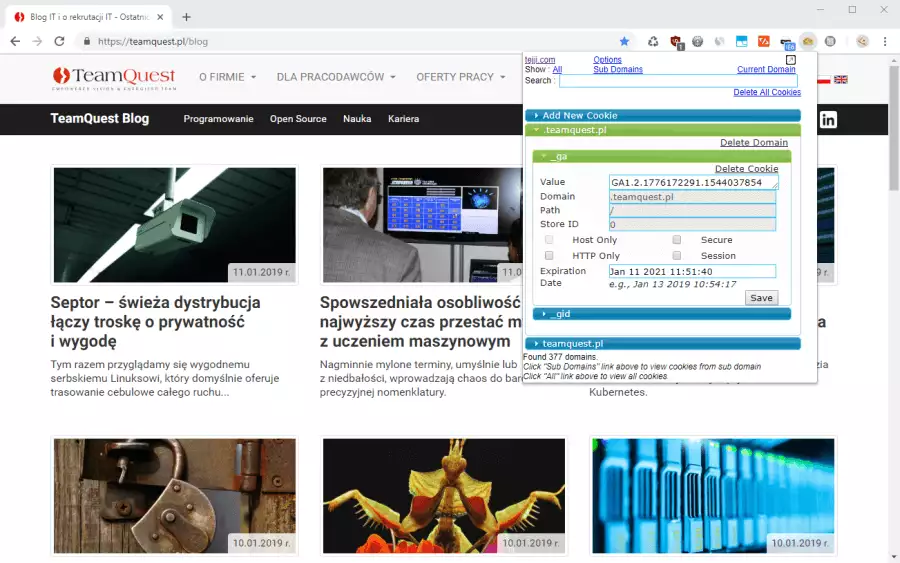
Cookie Manager

Kolejna pozycja zdradza swoją funkcjonalność samą nazwą. Rozszerzeń pozwalających na zaawansowane zarządzanie ciasteczkami jest w Chrome Web Store wiele, jednak to Cookie Manager oferuje najprawdopodobniej największe możliwości. Choć jego interfejs wydaje się archaiczny, a niektórym także mało czytelny, to wystarczy kilka chwil na przyzwyczajenie, by zauważyć, że niewielkie okno to wszystko, czego trzeba, by bez przeszkód zarządzać ciasteczkami.
Cookie Manager pozwala na wygodne usuwanie ciasteczek, ale także – co kluczowe – na ich modyfikację i dodawanie. W górnej części interfejsu dostępna jest wyszukiwarka z podziałem na domenę główną i subdomeny. Konkretne ciasteczka zagnieżdżone są w kategoriach przypisanych do domen – edytować można między innymi wartość, ścieżkę, a także z palca wprowadzić datę wygaśnięcia ciasteczka. Ustawienia ograniczone są do absolutnego minimum – zmienić w nich można jedynie ikonę wyświetlaną obok omniboksa. Cookie Managera znajdziecie w Chrome Web Store.
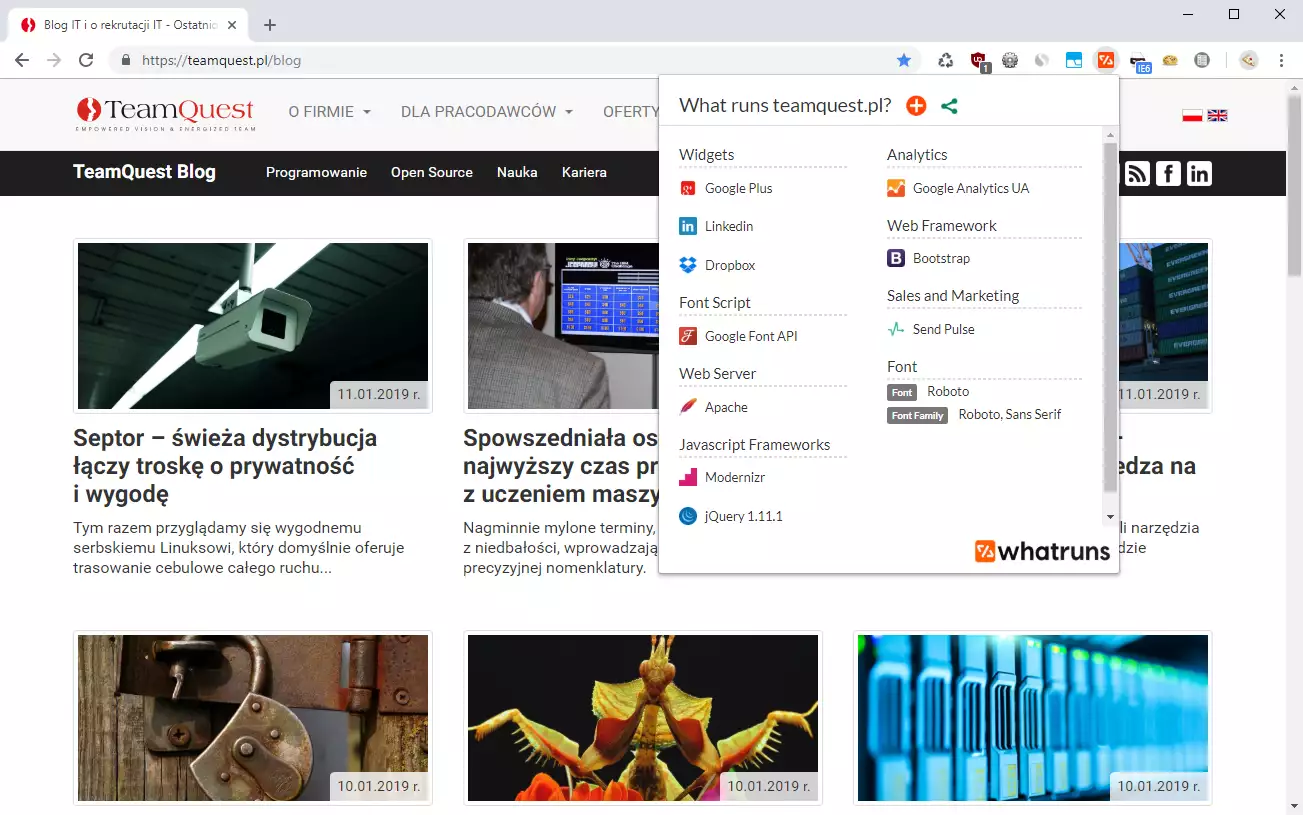
What Runs

What Runs to rozszerzenie przydatne na wstępnym etapie prac, a w zasadzie przed ich rozpoczęciem. Zamiast zaawansowanej analityki czy rozbudowanych narzędzi deweloperskich, What Runs dostarcza informacji o witrynie, których czasem nie widać na pierwszy rzut oka. Jeśli napotykasz klientów, którzy w ramach „inspiracji” wskazują konkretną witrynę i proszą w pewnym sensie o jej odtworzenie z modyfikacjami, to What Runs będzie w takich przypadkach nieoceniony.
Korzystanie z rozszerzenia sprowadza się do kliknięcia. Wystarczy bowiem przejść pod adres strony i kliknąć przycisk rozszerzenia, by wyświetliło ono wykorzystywane frameworki, silniki, CMS-y, widżety, analitykę i wie, wiele innych „zakulisowych” informacji. Wszystkie komponenty wylistowane są w oknie z czytelnym podziałem na kategorie. Rozszerzenie pozwala nawet na śledzenie danej witryny – jeżeli serwis zacznie na przykład korzystać z innej a analityki lub zmodyfikowane zostaną fonty, to po rejestracji możliwe jest otrzymywanie powiadomień o zmianach. What Runs dostępne jest w Chrome Web Store.
Web Developer

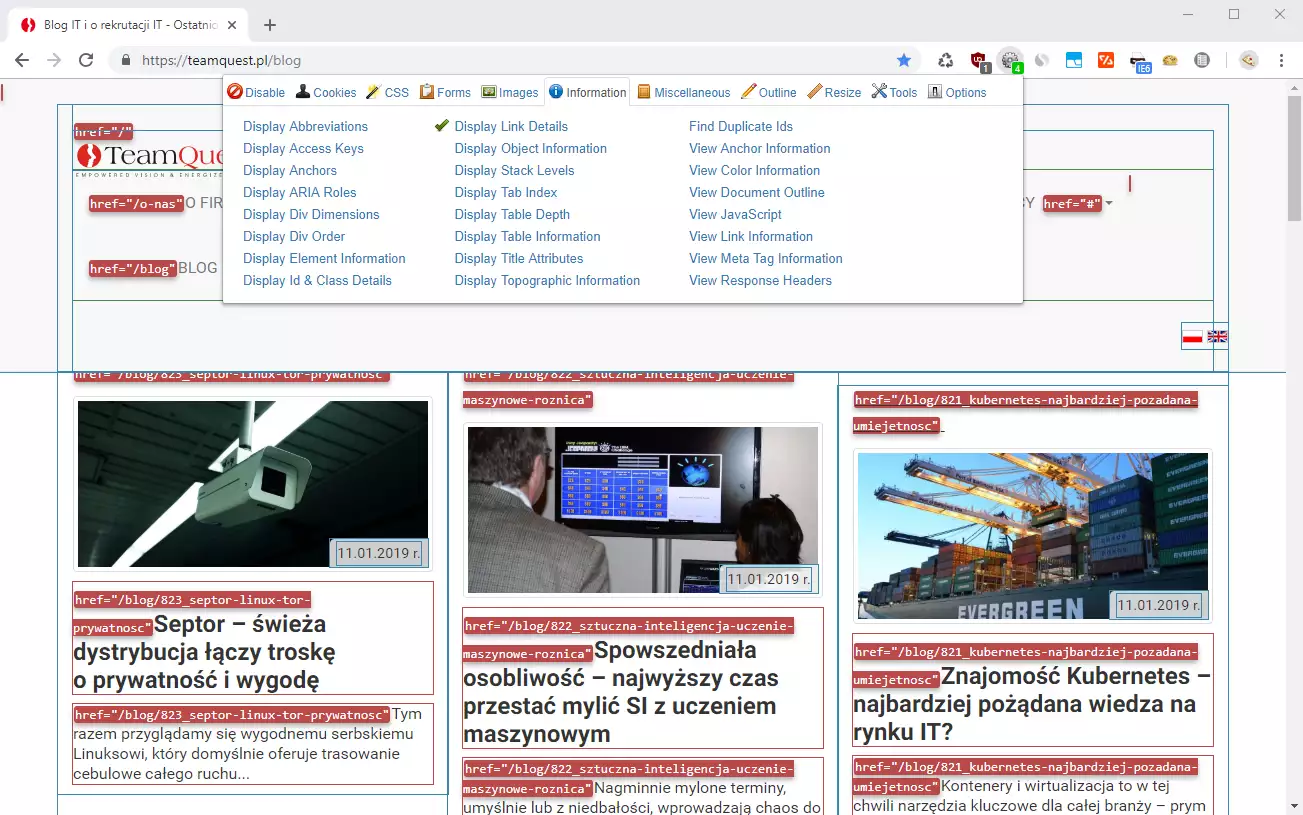
Absolutna klasyka i jedno z głównych narzędzi pracy front-endowców w czasach, gdy przeglądarki nie posiadały jeszcze tak potężnych narzędzi deweloperskich. Rozwijane od wielu lat przez Chrisa Pedricka potężne rozszerzenie oferuje ogromne możliwości w zakresie oznaczania obiektów, wymiarowania witryn, zarządzania wyświetlaniem konkretnych typów treści czy nawet walidacji. Większość rozszerzeń skupia się na oferowaniu pojedynczych funkcji, tymczasem Web Developer to prawdziwy front-endowy kombajn.
Można byłoby się spodziewać, że w takim ogromie funkcji trudno o czytelny interfejs. Web Developer rozwiązuje ten problem bez żadnego problemu – czytelny podział na kategorie (osobne menu między innymi na zarządzanie wyświetlaniem, CSS, wymiarowanie czy zarządzanie obrazkami) umożliwia szybki dostęp nawet do najbardziej wymyślnych funkcji. W przeciwieństwie do przeglądarkowych narzędzi deweloperskich, rozszerzenie w niewielkim stopniu opiera się na pracy bezpośrednio z HTML-em i CSS-em, przez co oba rozwiązania świetnie się uzupełniają. Dodatek Web Developer znajdziecie w Chrome Web Store.
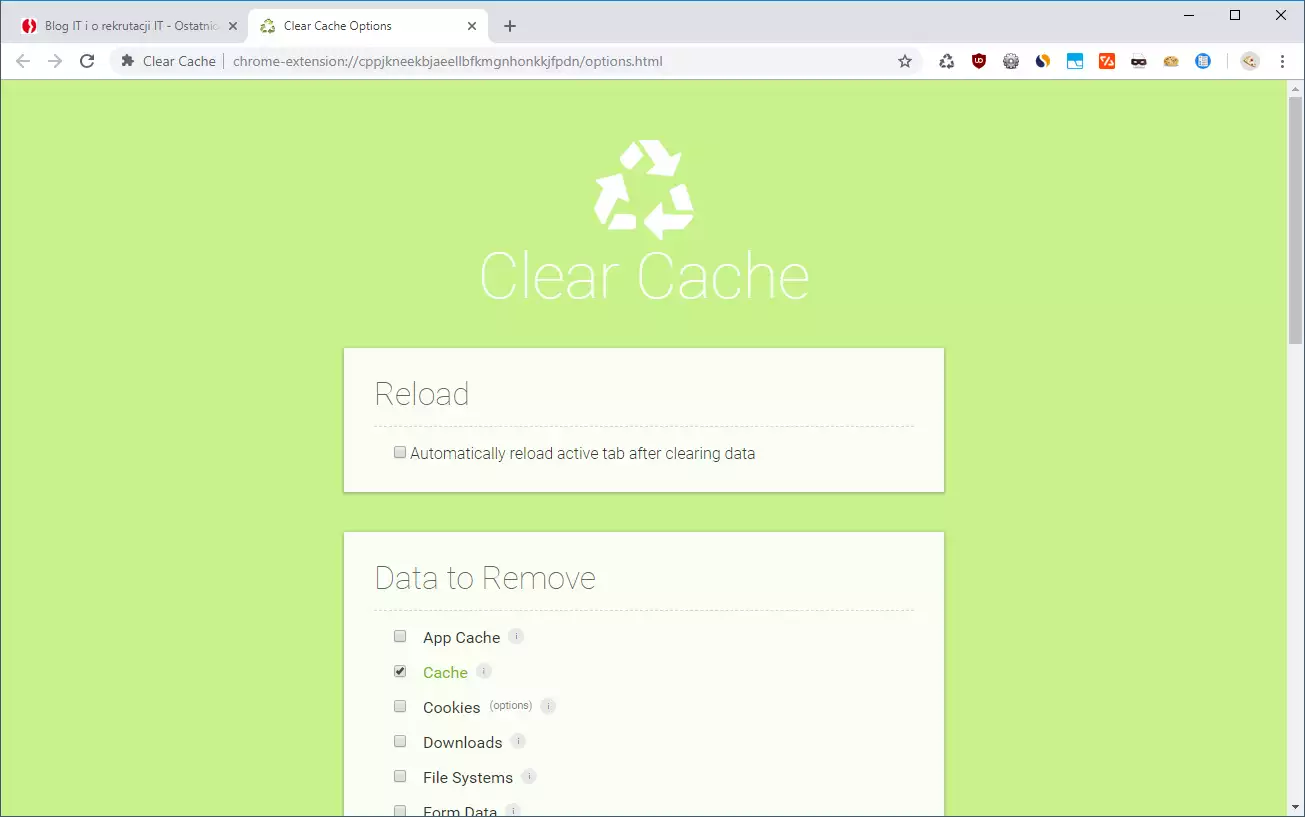
Clear Cache

Na sam koniec perełka, choć wynikająca przede wszystkim z braków samego Chrome’a. Aż dziw bierze, że czyszczenia pamięci podręcznej w najpopularniejszej przeglądarce na świecie nie można dokonać za pomocą jednego kliknięcia czy z wykorzystaniem wygodnego skrótu klawiszowego (sprawy wcale nie rozwiązuje Ctrl+Shift+Delte). Na szczęście, dzięki takim rozszerzeniom, jak Clear Cache nie musimy każdorazowo nawigować do ustawień przeglądarki i przeklikiwać się przez kolejne menu, by wyczyścić cache.
O opróżnieniu pamięci podręcznej poinformuje nas zielony kolor ikony rozszerzenia. Przydatne możliwości oddają w ręce użytkownika ustawienia – można tam wybrać elementy do usunięcia oraz sprecyzować zakres dat. Warto zwrócić uwagę, że do rozszerzeń można w Chrome przypisywać własne skróty klawiszowe – w końcu można zatem wywołać czyszczenie cache własną kombinacją. Clear Cache zainstalować można ze sklepu Chrome Web Store.
Oczywiście niniejsze propozycje to tylko nieliczne wśród narzędzi, na które warto zwrócić uwagę. Część z nich dostępna jest również na Firefoksa, inne posiadają udane na przeglądarce Mozilli udane odpowiedniki, na które także warto zwrócić uwagę.