Zdaje się, że Chrome od dawna stanowi synonim przeglądarki WWW. Na szczęście Google nie uczyniło z niej, jeszcze, czegoś na wzór Internet Explorera 6, a więc nie uwiązali konsumentów i programistów technologii webowych z zestawem jednych i tych samych funkcji na wiele lat, wokół których narosło by multum zamówionych, przez urzędy i biznes, aplikacji z jakimi zerwanie kompatybilności nie jest możliwe w niebolesny sposób (w sensie finansowym i logistycznym). Niemniej, wbudowane w Chrome, środowisko uruchomieniowe Node.js obudowane wokół silnika JavaScript V8, być może przyćmi swoją popularnością PHP, jako środowisko uruchomieniowe dla aplikacji webowych po stronie serwera. Na szczęście jest to oprogramowanie otwarto-źródłowe, a szybki proces rozwoju i wdrażania kolejnych wersji Chrome, powinny uniemożliwić zatrzymanie się w miejscu.

W dokumentacji Google odnajdujemy opisy poszczególnych funkcji DevTools, a w internecie dalsze rozszerzenia Chrome, biblioteki i skrypty. Ponadto istnieją wtyczki do zewnętrznych edytorów, takich jak Visual Studio.Na GitHubie można też odnaleźć kolejne pomysł, jak te związane z Node.js, choćby ServerLog, jaki pozwala włączyć podgląd logów w DevTools i konsoli Chrome. DevTools to naprawdę potężny zestaw narzędzi webdeveloperskich, którego zdolności edycyjne nie zamykają się na prostej podmianie treści w locie, nadto oferuje także kompleksową ż analizę wydajności strony WWW, a to wszystko jest za darmo wbudowane w przeglądarkę Chrome.
Na Windowsie i Linuksie uaktywniamy narzędzia deweloperskie (DevTools) za pomocą skrótu klawiszowego Ctrl+Shift+i lub kierując kursorem na dowolny element strony WWW, aby nacisnąć prawym klawiszem, po czym kliknąć w "Zbadaj".
Poniżej instrukcja uruchomienia zdalnego debugowania i parę uwag.

Zdalne debugowanie treści Androida za pomocą narzędzi deweloperskich Chrome.
- Najpierw należy uaktywnić Opcje Programisty w telefonie:
Android 9 (API level 28) i wyżej: Ustawienia > O telefonie> Numer kompilacji.
Android 8.0.0 (API level 26) i Android 8.1.0 (API level 26): Ustawienia > System > O telefonie> Numer kompilacji.
Android 7.1 (API level 25) i niżej: Ustawienia > O telefonie> Numer kompilacji.
W przypadku mojego telefonu były to kroki Ustawienia > Informacje o telefonie > Numer kompilacji. Po czym należało naciskać ileś razy palcem w ów numer, jakby grało się w Warcrafta II i klikało w owcę, aby ta eksplodowała (easter egg).
- Następnie należy włączyć Debugowanie USB w Opcjach programisty na telefonie i podłączyć telefon do komputera za pomocą kabla USB.
- Należy wejść w Narzędzia deweloperskie (dev tools) Chrome na komputerze.
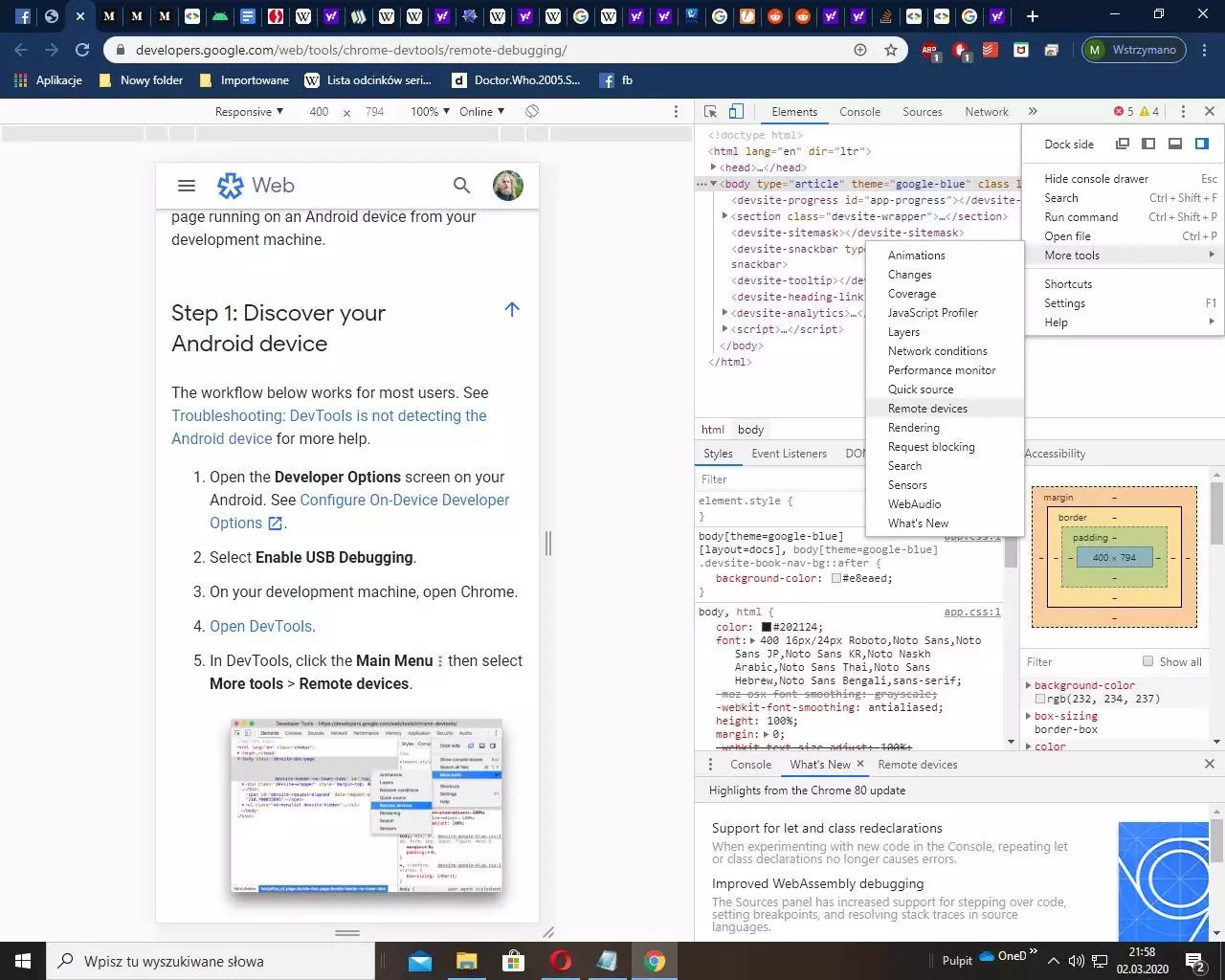
- Teraz potrzebujemy rozwinąć Główne Menu (są to te trzy kropki obok krzyżyka zamykającego aplikację), a wtedy klikamy w More tools > Remote devices.
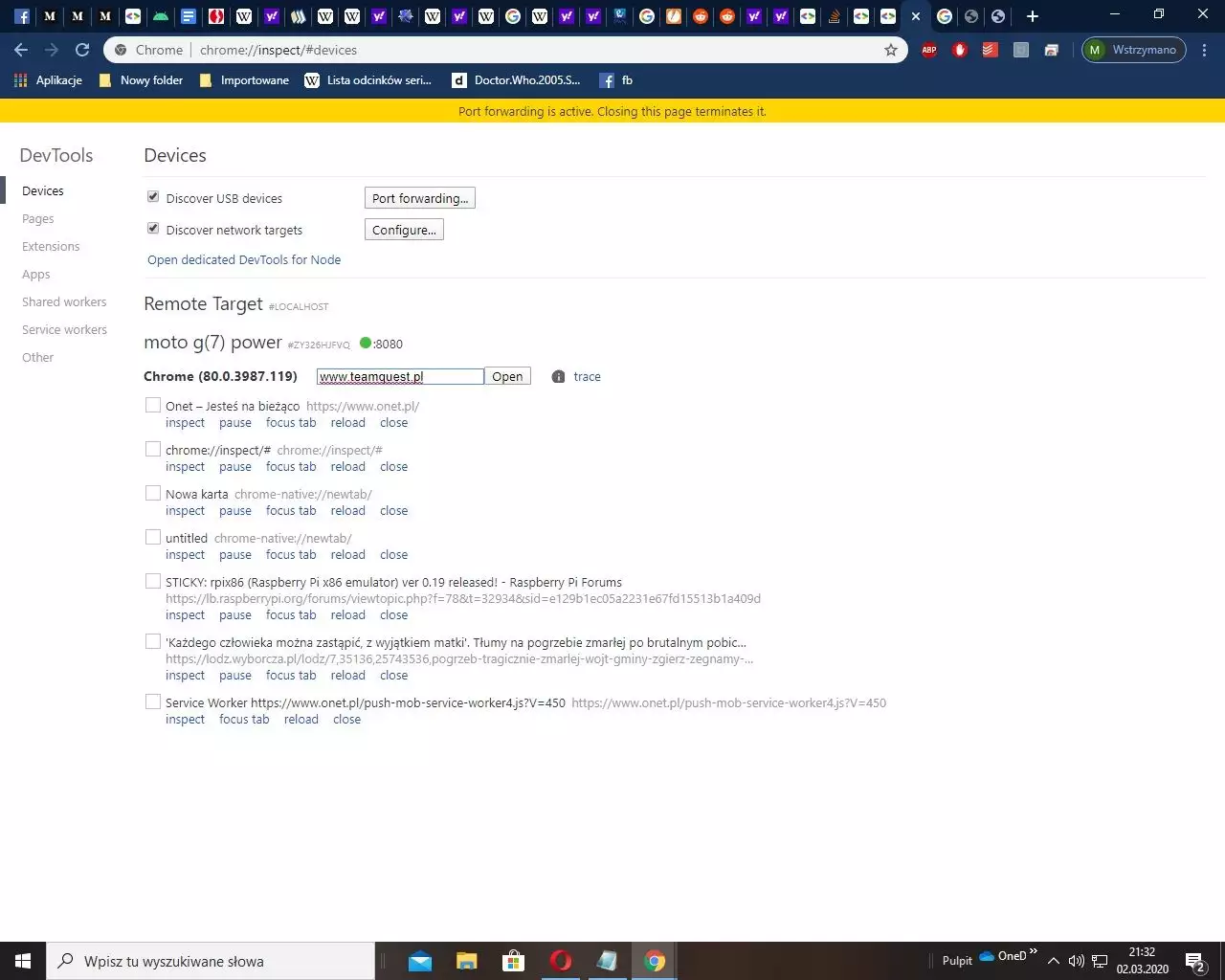
- W DevTools, trzeba otworzyć kartę Settings i upewnić się, że pole wyboru obok Discover USB pozostaje zaznaczone. Poniżej zaś powinna się wyświetlić nazwa naszego telefonu wraz z zielonym kółkiem symbolizującym poprawne nawiązanie połączenia pomiędzy urządzeniami, nadto numer portu.
W moim przypadku musiałem włączyć też Forwarding Port, a potem rozłączyć urządzenia i połączyć je ponownie. Do Remote Devices z punktu 4 dostaniemy się także wpisując w pasku URL Chrome na komputerze - chrome://inspect/#devices.

W tym momencie możemy dokonać profilowania naszej strony internetowej, z punktu widzenia urządzenia mobilnego, siedząc przy komputerze.
Oprócz tego jest możliwe pobranie rozszerzenia do przeglądarki Chrome - Chrome Remote Desktop. Przy czym należy pobrać na telefonie aplikację o tej samej nazwie i będziemy mogli uzyskać dostęp zdalny do pulpitu komputera za pośrednictwem smartfona.
Jeżeli jesteśmy programistami aplikacji Androida, to do kodu swojego programu możemy dodać kilka linijek i w ten sam sposób dokonać jej profilowania.
Uzyskanie odniesienia dla każdego sprawdzanego elementu
Można uzyskać odniesienie do dowolnego sprawdzanego elementu w konsoli, klikając prawym przyciskiem myszy element w widoku "Elements" i wybierając "Set global variable"
Dla przykładu można wejść na stronę główną teamquest.pl i zaznaczyć myszą “PANEL KANDYDATA", po czym nacisnąć prawym i kliknąć w "Zbadaj". A dalej w zakładce "Elements" najeżdżamy myszką na <h3 class="h4 margin-0-0">Panel kandydata</h3> i klikamy prawym, by dać nacisnąć w "Set global variable".
Następnie wpisujemy w tejże konsoli temp1.style.color="red" i "PANEL KANDYDATA" z białego na czerwony.
$ i $$ jako aliasy dla document.querySelector() i document.querySelectorAll()
W informatyce i językach programowania znak dolara $ pełni rozmaite funkcje, choćby w starszych odmianach języka Basic $ służył on do definiowania zmiennej zawierającej tekstowy typ danych (string variables). W tym kontekście programiści nie wymawiali znaku $ jako "dollar" ale "string".
W przypadku narzędzi deweloperskich w Chrome $ stanowi skrót dla document.querySelector() a $$ względem document.querySelectorAll().
Działanie owego możemy sprawdzić na stronie głównej teamquest.pl. Gdzie w konsoli wpisujemy $('button') i wskaże nam to najbliższy, żądany, element. $$('button') posłuży do wylistowania wszystkich tego typu elementów w dokumencie.
Warto wspomnieć, że w przypadku Chrome ujęta w apostrofy nazwa elementu "button" działa też pomiędzy znakami cudzysłowu i gravisu znajdującego się na klawiaturze pod tyldą. Na Operze działał mi tylko ten ostatni.
Symulacja innego urządzenia
W DevTools możemy daną stronę zasymulować jako włączoną na innym urządzeniu, na przykład na niskobudżetowym smartfonie lub w powiększeniu czy w innej orientacji ekranu. Mamy tam do wyboru wcześniej zdefiniowane nastawy, z nazwami popularniejszych modeli telefonów. Dostaniemy się tam z poziomu DevTools za pomocą skrótu klawiszowego Ctrl+Shift+m.
Slajdy sieciowe (network filmstrip)
Funkcja network filmstrip pozwala zobaczyć jak przebiega proces renderowania strony, od początku do jej końca, poprzez wykonanie serii screenshot-ów w czasie badania. To może być dobry sposób do tego, aby się przekonać jak wybrany przez nas font się renderuje. Szczególnie, gdy mamy do czynienia z problemami FOIT lub FOUT.
W panelu Network klikamy w koło zębate czyli w ustawienia i zaznaczamy pole wyboru Capture screenshots, po czym używamy skrótu klawiszowego Ctrl+r, aby odświeżyć okno. Kiedy skończy się odświeżać ujrzymy przebieg tego w jaki sposób nasza strona się załadowała.