Dostępna jest już nowa wersja popularnego multiplatformowego edytora tekstu rozwijanego przez Microsoft w oparciu o framework Electron. Po długiej dwumiesięcznej przerwie w cyklu wydawniczym, styczniowe wydanie Visual Studio Code przynosi sporo nowych i przydatnych funkcji, zaś na szczególną uwagę zasługują usprawnienia w obsłudze rozszerzeń.
Visual Studio Code – co nowego?
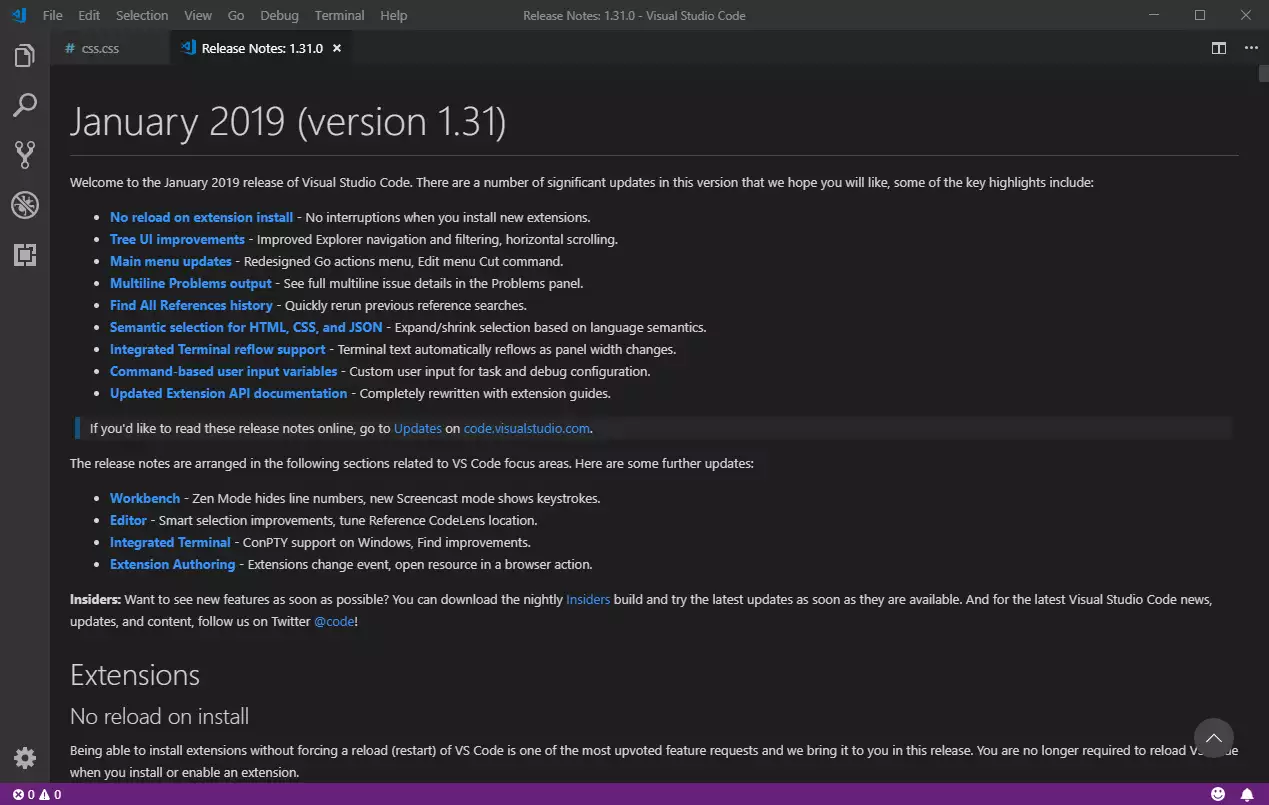
Najnowsza wersja Visual Studio Code oznaczona została numerem 1.31. Najważniejsza nowość ucieszy licznych użytkowników edytora, gdyż funkcja ta od dłuższego czasu nagminnie była wskazywana przez społeczność jako absolutnie niezbędna. Chodzi o instalację rozszerzeń – odtąd w Visual Studio Code dodatki można instalować bez konieczności restartowania całego edytora.

Wystarczy na panelu bocznym wyszukać rozszerzenie, kliknąć Install i kontynuować pracę. Restart nie jest także wymagany w przypadku wyłączania i odinstalowywania rozszerzeń, ale tylko, jeśli nie są one aktywne. W przypadku części rozszerzeń ponowne uruchomienie Visual Studio Code nadal będzie konieczne przez zależności z innymi rozszerzeniami – gdy dochodzi do modyfikacji extensions.all (extensions.onDidChange), edytor musi wystartować ponowne.
Sporo drobnych usprawnień pojawiło się w wyświetlanej na panelu bocznym liście Workbench – po drzewku można już nawigować za pomocą strzałek, można też wyszukiwać elementy samym wpisywaniem ich nazwy. Wówczas niepasujące elementy będą automatycznie odfiltrowywane. Na uwagę zasługuje też działanie skrótu Ctrl+A – pierwsze jego wprowadzenie zaznaczy wszystkie elementy hierarchicznie równe elementowi, który aktualnie jest zaznaczony. Każde kolejne będzie dodawało do zaznaczenia wszystkie elementy hierarchicznie wyżej.

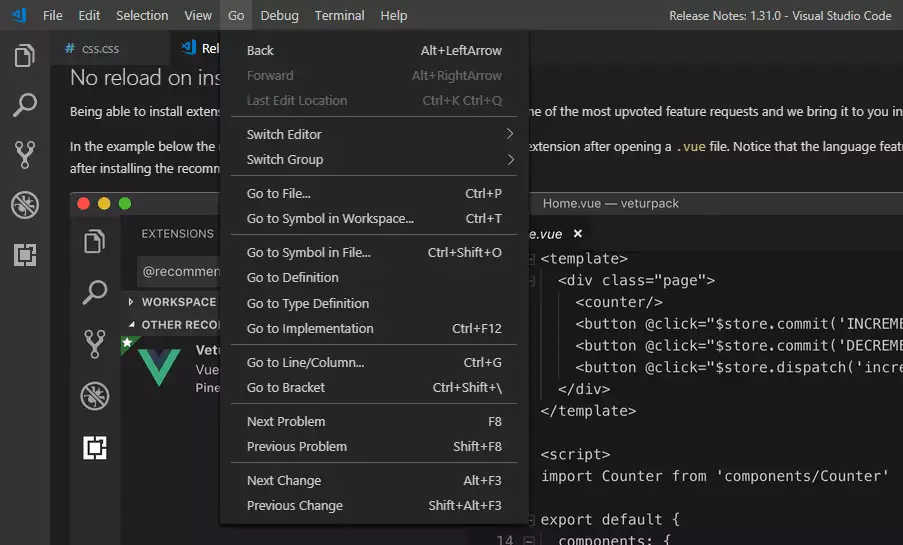
Sporo nowości pojawiło się także w menu Go, choć po prostu dodano tu kolejne pozycje, które pozwalają automatycznie nawigować do konkretnego fragmentu. Możemy zatem szybko przeskoczyć już nie tylko do konkretnej linijki, ale także do definicji czy typu, osobne pozycje mają także przyciski pozwalające nawigować do kolejnych problemów w kodzie. Na koniec warto wspomnieć, że Visual Studio Code obsługuje już TypeScripta 3.3.1.
Mniej istotnych nowości w nowym Visual Studio Code jest znacznie więcej. Ich pełna lista dostępna jest na oficjalnej stronie edytora, tamże można znaleźć linki do instalatorów.