Wersja 11 Angulara już dostępna.
Operation Byelog
Wersja 11.0.0 Angulara przynosi zmiany dla całej platformy, w tym samego frameworka, wiersza poleceń jak i poszczególnych komponentów. Kiedy udostępniano mapę drogową Angulara, jednym z jej punktów była Operacja Byelog, która miała polegać na przeanalizowaniu potrzeb społeczności i to podobno zostało wykonane. W przyszłości wszystkie nowe, zgłoszone problemy mają być analizowane w ciągu 2 tygodni!
Automatyczne wstawianie czcionek
Aby aplikacje były jeszcze szybsze, zwłaszcza aby szybszy był ich pierwszy rendering, wprowadzono automatyczne wstawianie czcionek. W czasie kompilacji Angular CLI pobierze więc i wbuduje czcionki, które są używane w aplikacji. Ta opcja będzie domyślnie włączona w aplikacjach zbudowanych w wersji 11. Wszystko, co trzeba zrobić, aby skorzystać z tej optymalizacji.
Testowanie komponentów
W Angular v9 wprowadzono Component Test Harnesses. Zapewnia solidne i czytelne API, które pomaga w testowaniu komponentów Angular Material. Daje więc programistom możliwość interakcji z komponentami Angular Material przy użyciu obsługiwanego interfejsu API podczas testowania.
Wypuszczając wersję 11, zapewniono dostępność tego świetnego narzędzia dla wszystkich komponentów. Teraz programiści mogą tworzyć bardziej niezawodne zestawy testów. Dodano również ulepszenia wydajności i nowe interfejsy API. Funkcja parallel ułatwia pracę z wywołaniami asynchronicznymi w testach, umożliwiając programistom równoległe uruchamianie wielu asynchronicznych interakcji ze składnikami. Funkcja manualChangeDetection zapewnia programistom lepszą kontrolę nad tym jak działa kontrola wykrywania zmian (można wyłączyć automatyczne wykrywanie zmian w testach jednostkowych).
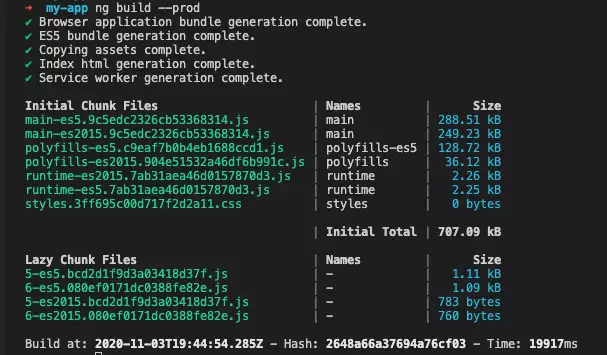
Ulepszone raportowanie i rejestrowanie
Wprowadzono zmiany w raportowaniu podczas pracy buildera, aby to co się dzieje było bardziej klarowne dla programisty. Wprowadzono nowy sposób wyświetlania danych w CLI, aby dzienniki i raporty były bardziej czytelne.

Sprawdź oferty pracy na TeamQuest
Zaktualizowany Language Service Preview
[url=/blog/1673_co-nowego-w-angular-10.1&titleOfUrl=Co nowego w Angular 10.1]Obecna[/url wersja Angular Language Service jest oparta na silniku View Engine, a dziś dostajemy wgląd w tą samą usługę opartą już na Ivy. Zaktualizowana usługa zapewnia programistom bardziej wydajne środowisko pracy bo będzie mogła poprawnie wywnioskować typy ogólne w szablonach w taki sam sposób, jak robi to kompilator TypeScript. To jest póki co nadal w fazie rozwoju, ale już udostępnione w ramach aktualizacji ponieważ wydawca przygotowuje ją do pełnego wydania w kolejnej wersji Angulara.
Zaktualizowano wsparcie dla Hot Module Replacement (HMR)
Angular oferował już do tej pory wsparcie dla HMR, ale włączenie go wymagało konfiguracji i zmian w kodzie, co nie było zbyt wygodne gdy trzeba było włączać go w poszczególnych projektach Angular. W wersji 11 zaktualizowano CLI, aby umożliwić włączenie HMR podczas uruchamiania aplikacji z ng serve. Aby rozpocząć, uruchom następujące polecenie: ng serve –hmr. Po uruchomieniu lokalnego serwera konsola wyświetli komunikat potwierdzający, że HMR jest aktywny: NOTICE: Hot Module Replacement (HMR) is enabled for the dev server.
Teraz podczas programowania najnowsze zmiany komponentów, szablonów i stylów będą natychmiast aktualizowane w uruchomionej aplikacji. Wszystko bez konieczności pełnego odświeżania strony. Dane wpisane do formularzy jak i pozycja scrolla są zachowywane co dodatkowo zwiększa produktywność programistów.
Pozostałe zmiany
Angular 11 zapewnia także szybszy proces kompilacji: ngcc ma pracować z zależnościami 2-4 razy szybciej niż do tej pory. Wprowadzono też eksperymentalne wsparcie dla webpack v5, żeby je włączyć dopisz do package.json:
"resolutions": {
"webpack": "5.4.0"
}
TSLint oraz Codelyzer w wersji 11 jest już deprecated i obecnie korzysta się z ESLint. Pamiętajmy też, że jedyną wersją Internet Explorera wspieraną przez Angulara jest obecnie IE11.
Cóż, pozostaje Ci tylko samemu spróbować: ng update @angular/cli @angular/core.